Добавить тень на текст
20 февраля 2017
Рассмотрим как добавить тень на текст в текстовом редакторе.
Для того чтобы добавить тень на текст, необходимо к нужному тексту добавить стиль оформления и задать параметры.
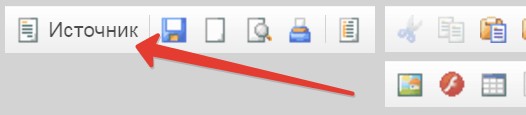
Открываем систему управления сайтом и находим нужную страницу для редактирования. В текстовом редакторе переключаем на html код кликнув на кнопку "Источник".

К тексту, на котором должен быть текст, дописываем следующий код:
|
style="text-shadow: Хpx Уpx Рpx Ц;" |
где:
Х - Смещение тени по горизонтали;
У - Смещение тени по вертикали;
Р - Разброс тени;
Ц - Цвет.
Смещение и разброс задаются числовыми параметрами, 1, 2, 3 и т.д. Положительные параметры (Например: 3) дают сдвиг тени вправо относительно текста, отрицательные параметры (Например: -3) сдвигают тень влево.
Цвет тени (необязательный параметр) задается в любом доступном CSS формате. Если цвет не задан, берется по умолчанию цвет текста.
Разброс тени - задается радиус разброса. Чем он больше, тем более размытая и прозрачная тень. Если параметр не задан, учитывается по умолчанию значение 0 - четкая непрозрачная тень.
Например красная тень с небольшим сдвигом вправо и разбросом в 2 пикселя:
|
style="text-shadow: 1px 1px 2px rgb(233, 6, 9);" |
Результат того что получилось:
Какой то интересный текст с красной тенью
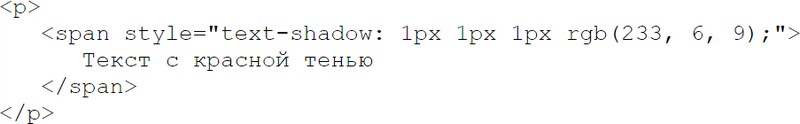
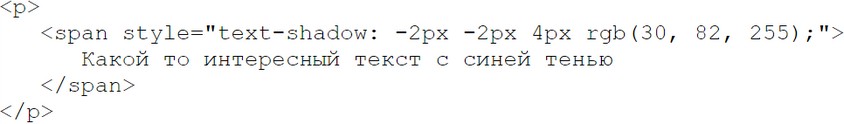
Как это выглядит в коде:

Например синяя тень с двойным сдвигом влево и разбросом в 4 пикселя:
|
style="text-shadow: -2px -2px 4px rgb(30, 82, 255);" |
Результат того что получилось:
Какой то интересный текст с синей тенью
Как это выглядит в коде:

Свежие публикации данной категории
21 июня 2023 Как разместить ссылку на картинку
16 декабря 2022 Как сделать таблицу по ширине экрана
15 декабря 2022 Как разместить баннер «Народный ревизорро» на сайте
10 ноября 2022 Добавить текст описания нетекстовой информации (альтернативный текст аудио файлов)
10 ноября 2022 Добавить текст описания нетекстовой информации (альтернативный текст видео файлов)
13 октября 2022 Как создать корпоративную почту (почту на домене) в Mail.ru (VK WorkSpace)
28 мая 2022 Как сделать ссылку открывающейся в новом окне
25 февраля 2022 Как подписать документ электронной подписью (ЭЦП, ЭП)
29 июля 2021 Как разместить баннер портала ГОСУСЛУГИ на сайте
6 апреля 2021 Как сделать картинку по ширине страницы