Как разместить баннер «Народный ревизорро» на сайте
15 декабря 2022
Текста будет много, поэтому якоря в помощь:
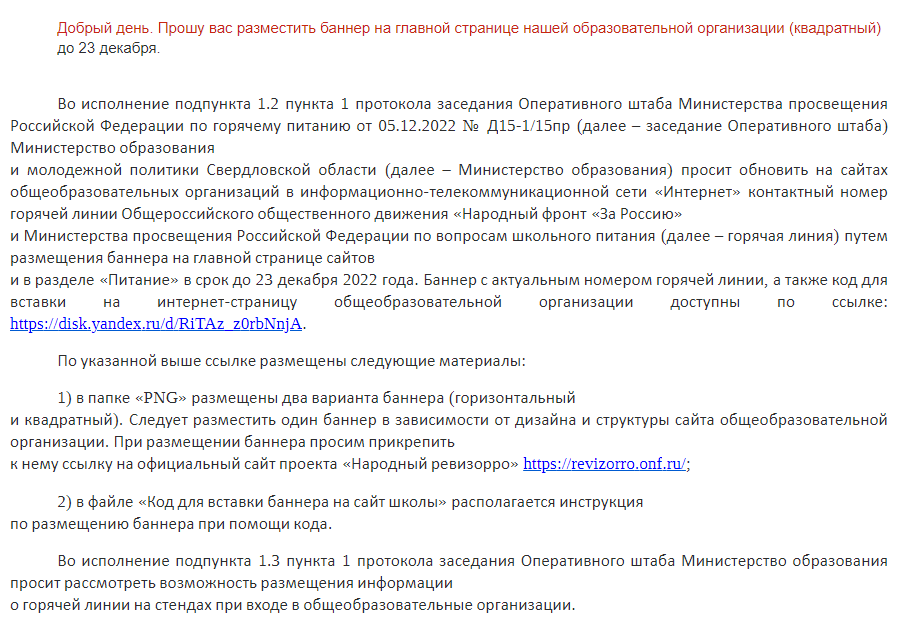
К нам обратился администратор одного из сайтов образовательной организации с просьбой о размещении баннера в кратчайшие сроки. Рассмотрим письмо:

Очевидно что требование не только регионального характера, и в связи с этим мы подготовили следующую инструкцию.
Что мы имеем?
- Требование разместить баннер на сайте, на главной странице и на странице питания.
- Ссылку на яндекс.диск в котором должен быть баннер и код для его размещения.
Получаем баннер и код
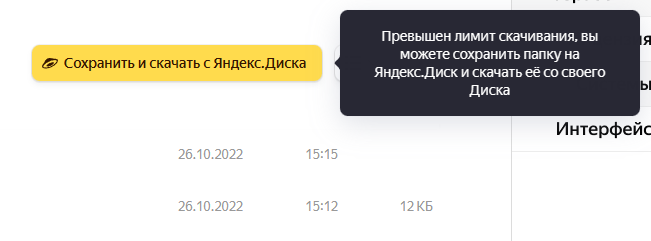
Переходим по ссылке на яндекс диск и сразу сталкиваемся с первой проблемой: превышен лимит скачиваний и просто скачать нам не удастся.
Для скачивания нам необходимо сначало скопировать на свой яндекс диск и затем скачать с него.

Для тех у кого нет яндекс диска задача не выполнима.
Запрашивайте у требующих прислать не ссылку, а сразу файлы баннера и документа с кодом лучше не ворд, а блокнот).
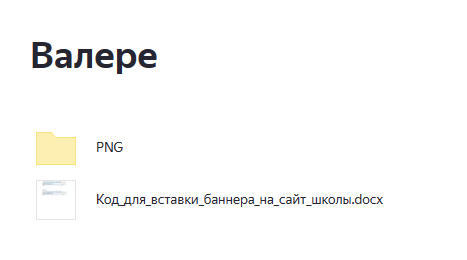
Что же находится по ссылке
По ссылке открывается папка адресованная какому то Валере, и содержит она вордовский документ с кодом (не совсем уместное сочетание) и папку с двумя картинками в формате PNG.


Способ размещения
Для размещения нам предлагают два варианта:
1. Разместить картинку и на неё добавить ссылку на сайт народного ревизорро,
2. Установить код, который с какого то сайта подтянет картинку, и который уже содержит необходимые ссылки.
Что бы не захламлять сервер картинками, мы рассмотрим второй вариант, размещение готового кода.
Что в ворде
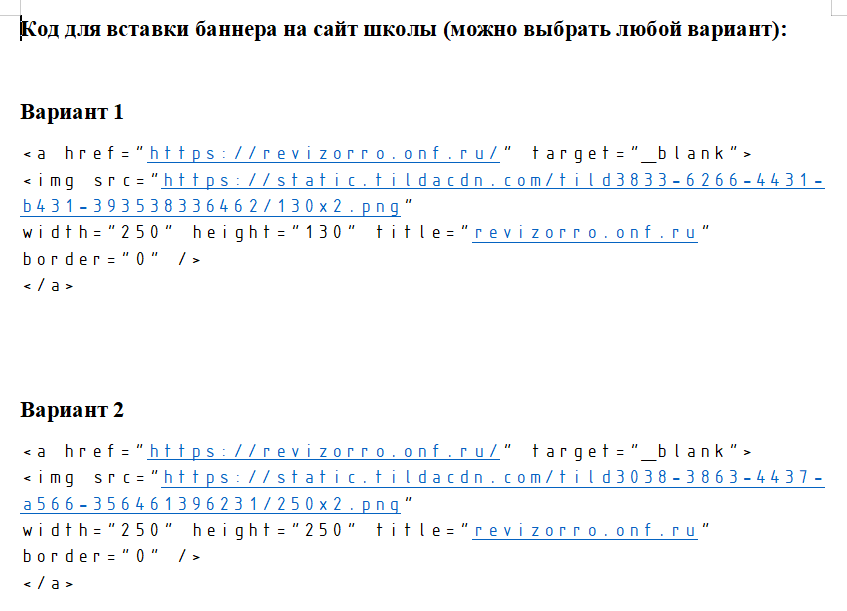
Что же содержит вордовский документ с кодом:

Документ содержит два варианта простого кода для размещения баннеров на сайт. Оба варианта предполагают небольшой размер отображаемого баннера:
прямоугольный 250х130 пикселей
и квадратный 250х250 пикселей.
Какой выбрать решать вам. Сам код содержит ссылку на картинку и ссылку на сайт, куда по клику на баннер пользователь перейдёт.
Варианты и места размещения на сайте
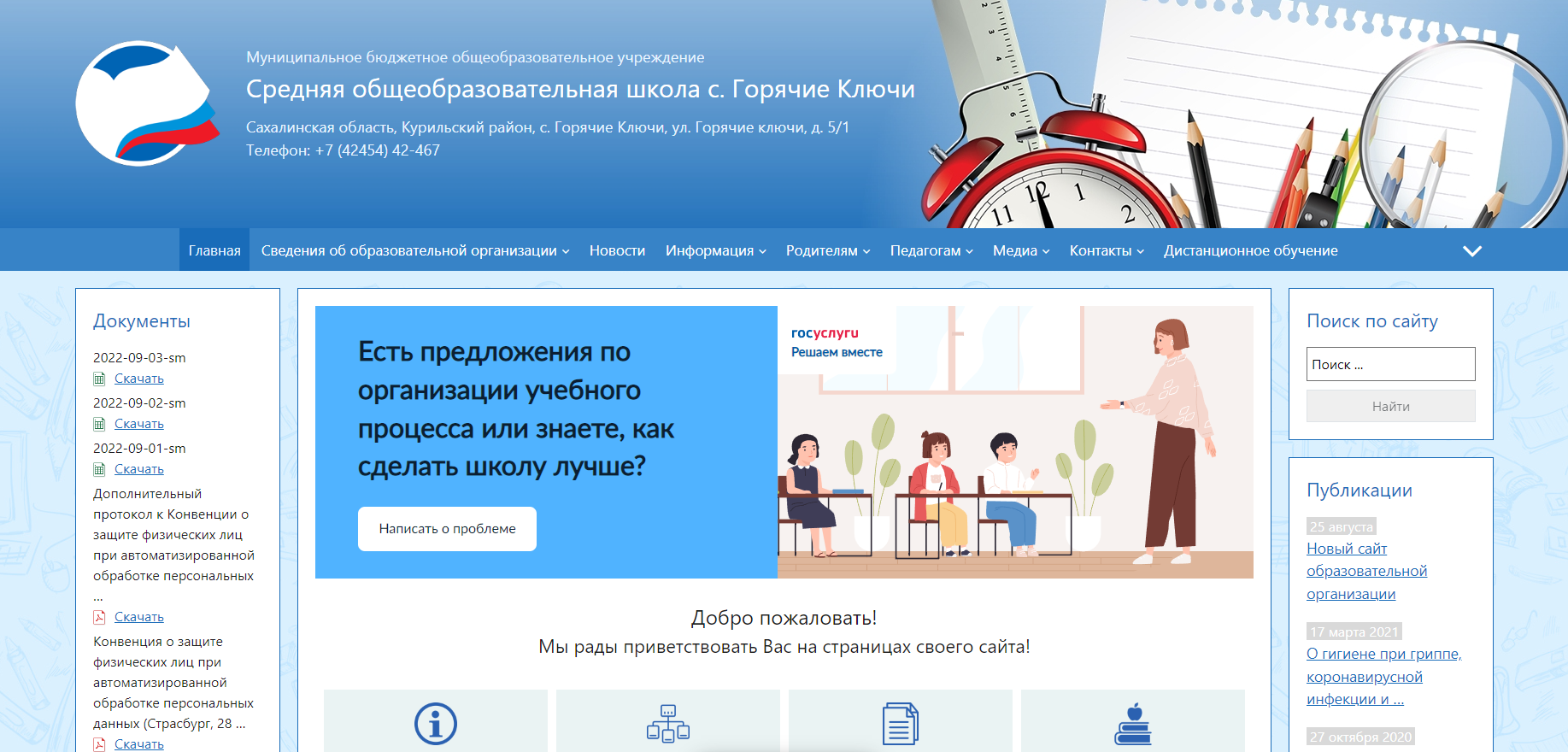
Если на вашем сайте главная страница выполнена не в блочной форме с боковыми блоками, то оптимальным будет разместить "сквозной" баннер в боковом блоке.
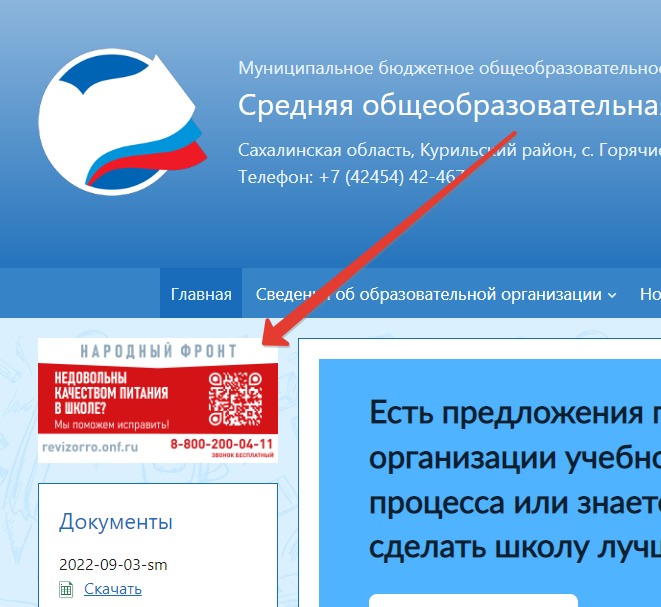
ПРИМЕР: НЕ блочная главная (с боковыми блоками):

Если главная страница вашего сайта всё таки блочная, то будем размещать в двух местах как того и требуют: на главной и на странице "Питания".
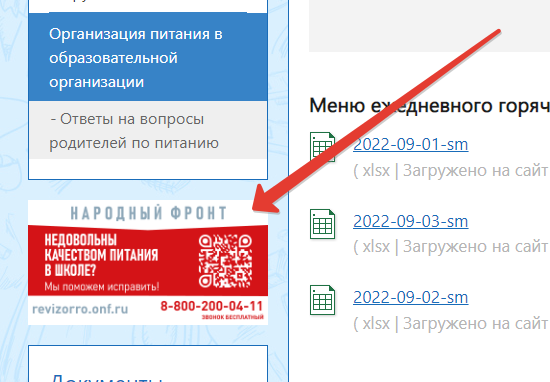
ПРИМЕР: Блочная главная (без боковых блоков):

Размещаем баннер в боковом блоке
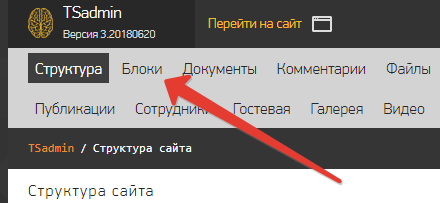
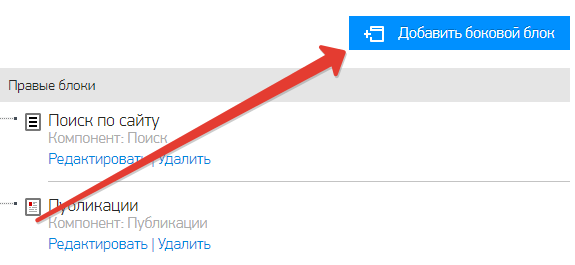
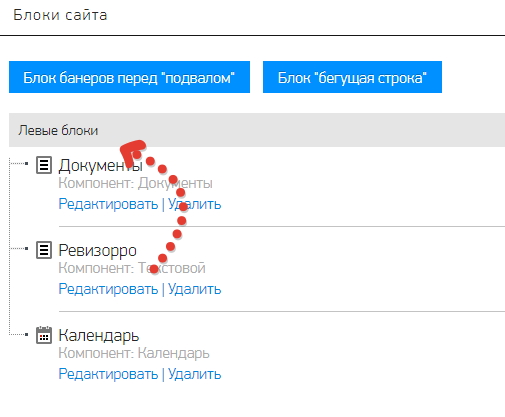
Входим в систему управления сайтом, переходим в раздел "Блоки":

Справа жмём на кнопку "Добавить боковой блок".

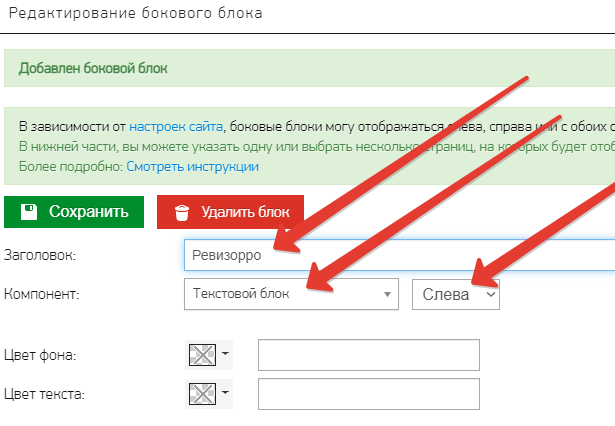
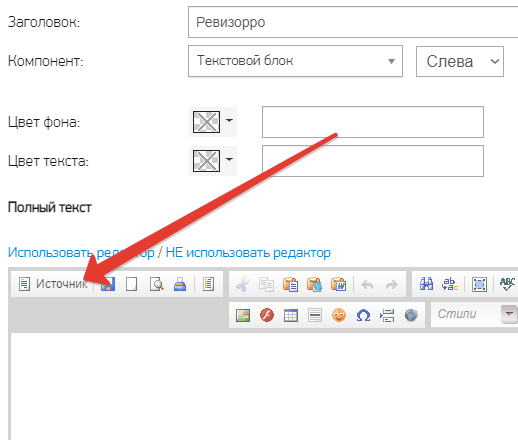
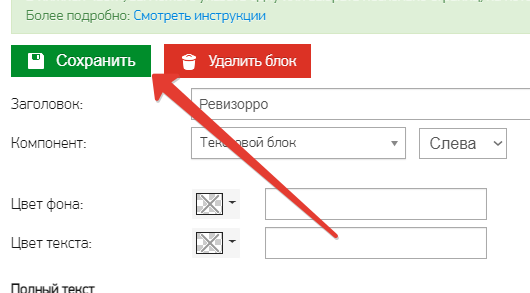
У вновь созданного блока указываем заголовок, то что вам понятно будет, т.к. мы его скроем от пользователей.
Компонент по умолчанию оставляем "Текстовой блок".
Выбираем место расположения "Слева" или "Справа" если у вас на сайте боковые блоки с обеих сторон.

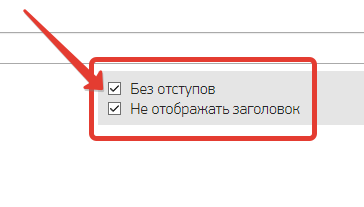
Затем проставляем обе галочки "Без отступов" и "Не отображать заголовок".

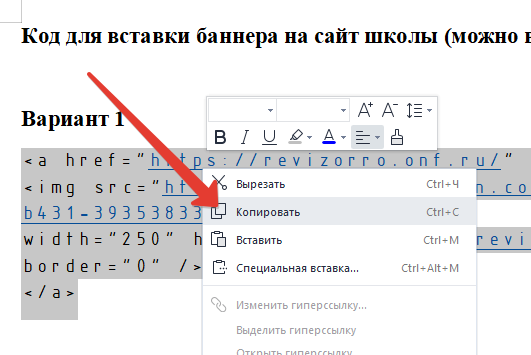
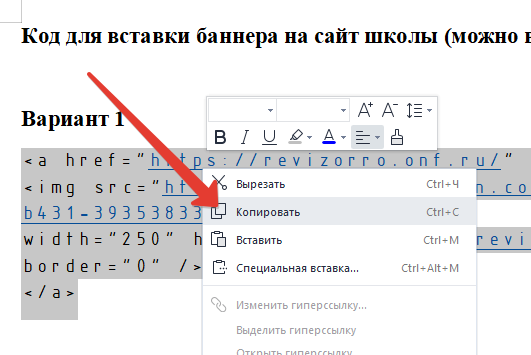
Открываем вордовский документ с кодом, выделяем код который выбрали, копируем:

Возвращаемся на страницу открытого бокового блока для виджета.
В текстовом редакторе жмём левую верхнюю ссылку "Источник" чтобы переключить редактор на установку кода:

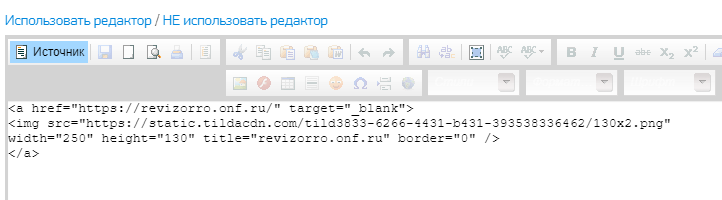
Вставляем скопированный код:

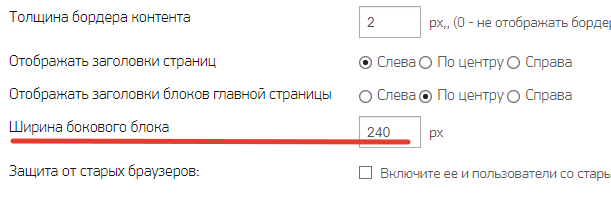
На сайтах созданных на системе управления сайтом TSAdmin, по умолчанию ширина боковых блоков стоит 240 пикселей.
Проверить это можно в разделе настроек:

Следовательно, если ширина наших боковых блоков 240, мы не можем установит баннер шириной 250.
Для этого нам необходимо изменить размеры баннеры.
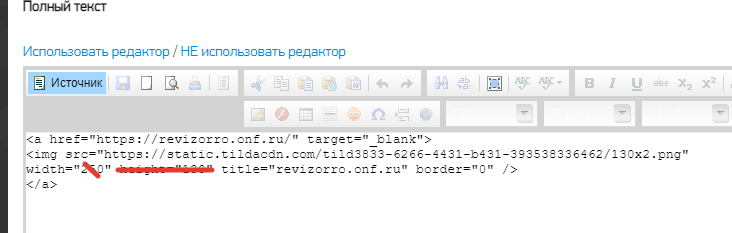
Находим значение height="130" (или height="250" в зависимости от выбранного кода) и удаляем его. Это высота картинки, она нам не нужна.
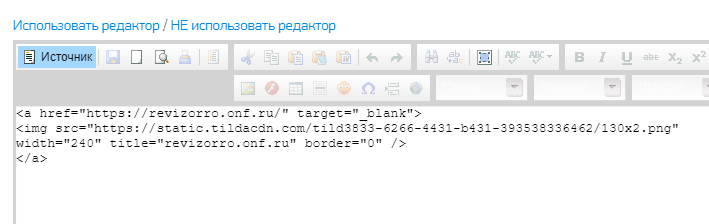
Находим значение width="250" и меняем 250 на 240.

Должно получиться вот так:

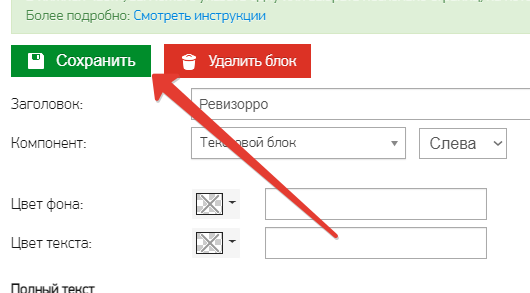
Обязательно сохраняем полученный результат нажав на "Сохранить" слева сверху.

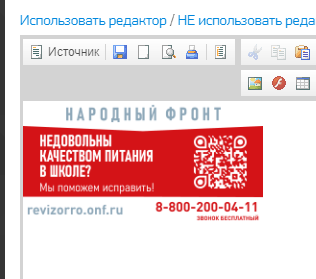
В текстовом редакторе мы видим рабочий баннер:

Переходим в раздел "Блоки" и можем поменять позицию баннера перетащив его вверх или вниз на нужную по порядку позицию.

Переходим на сайт. В боковом блоке отображается баннер на главной странице:

На странице питания и на всех сотальных.

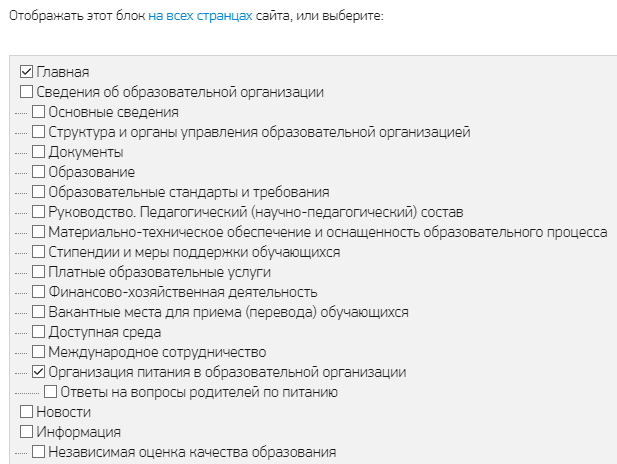
Если вы всё же решите чтобы баннер отображался только на двух страницах, а не на всех, в системе управления сайтом, в боковых блоках откройте блок с баннером и проставьте галочки только напротив тех страниц, где блок должен отображаться.
Сохранитесь.

Всё просто!
С боковым блоком разобрались, переходим к варианту с главной страницей и разделом питания.
Размещаем баннер на главной странице и в разделе питания
Открываем вордовский документ с кодом, выделяем код который выбрали:

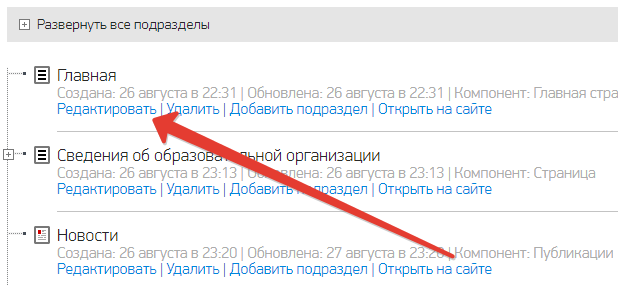
Входим в систему управления сайтом, структура.
Под главной страницей жмём "Редактировать".

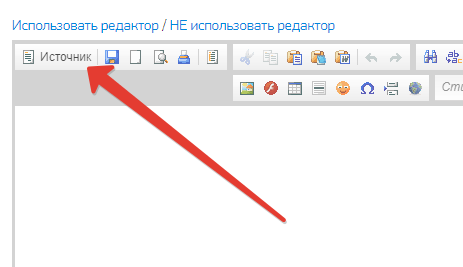
В текстовом редакторе в левом верхнем углу жмём на "Источник", чтобы переключить редактор на установку кода.

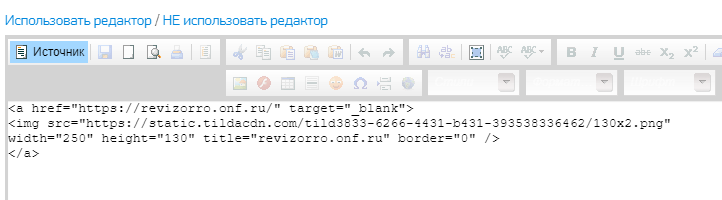
Вставляем скопированный код:

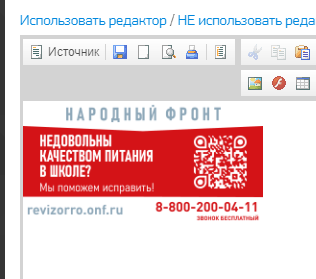
Переключив "Источник" обратно, кликнув на него ещё раз, в текстовом редакторе мы видим результат:

Далее вы можете оформить блок, разместив его по центру, слева, справа или сопроводив его каким то пояснительным текстом так же как вы делаете это с обычной картинкой.
Обязательно сохраняем полученный результат нажав на "Сохранить" слева сверху.

Далее вам нужно всё тоже самое проделать на странице питания.
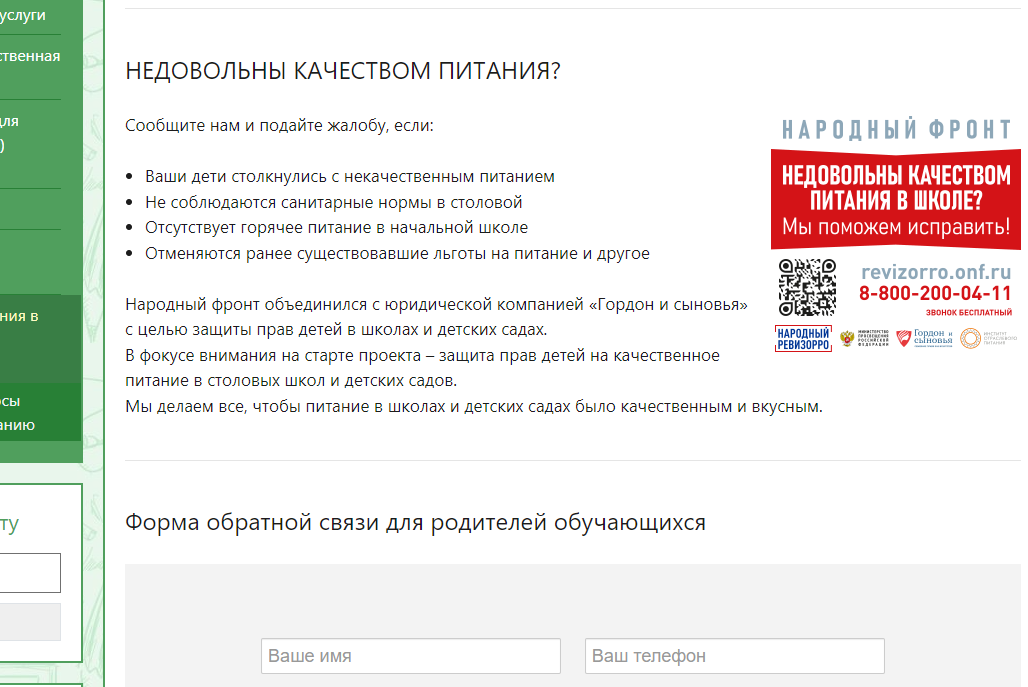
Если вы все сделали правильно, у вас должно получить ся что то подобное:

Всё просто!
Свежие публикации данной категории
21 июня 2023 Как разместить ссылку на картинку
16 декабря 2022 Как сделать таблицу по ширине экрана
10 ноября 2022 Добавить текст описания нетекстовой информации (альтернативный текст аудио файлов)
10 ноября 2022 Добавить текст описания нетекстовой информации (альтернативный текст видео файлов)
13 октября 2022 Как создать корпоративную почту (почту на домене) в Mail.ru (VK WorkSpace)
28 мая 2022 Как сделать ссылку открывающейся в новом окне
25 февраля 2022 Как подписать документ электронной подписью (ЭЦП, ЭП)
29 июля 2021 Как разместить баннер портала ГОСУСЛУГИ на сайте
6 апреля 2021 Как сделать картинку по ширине страницы
10 февраля 2021 Как разместить PDF файл в окне внутри страницы